DOM
문서 객체 모델 / HTML 문서의 프로그래밍 인터페이스 / 구조화된 표현 제공 -> 구조 스타일 내용 변경 가능케함
Document 객체 = 웹페이지
웹페이지 내의 html요소에 접근할때는 document 객체부터 접근해야한다
Document메소드
html요소의선택/생성/이벤트핸들러추가/객체의선택 등 제공
선택
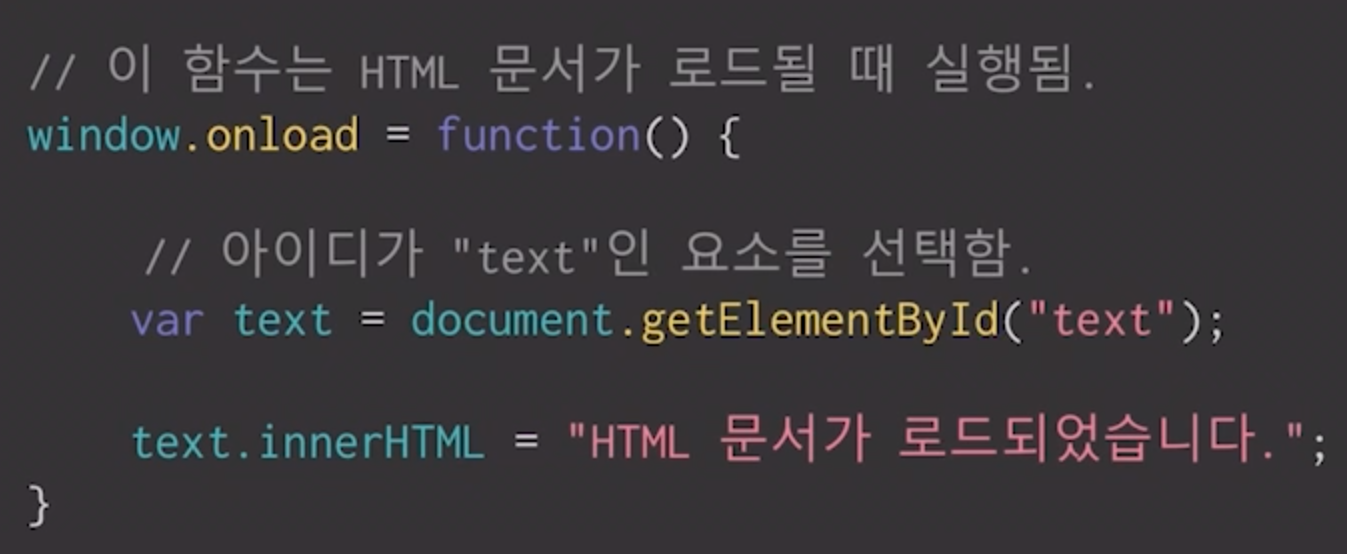
document.getElementById() : 해당 아이디의 요소를 선택
document.getElementByClassName() : 해당 클래스에 속한 요소를 선택
document.getElementByName() : 해당 name 속성값을 가지는 요소를 선택
document.querySelectorAll() : 해당 선택자로 선택되는 요소를 모두 선택
document.querySelector() : 해당 선택자로 선택되는 요소를 1개 선택
생성
document.createElement() : 지정된 html 요소를 생성
document.write() : html 출력 스트림을 통해 텍스트를 출력
이벤트
요소.onclick = function(){} : 마우스클릭이벤트와 연결된 이벤트 핸들러
트리구조

DOM요소의 스타일 변경
var selectedItem = document.geElementById("even"); //아이디가 even인 요소를 선택
selectedItem.style.color = "red" //선택된요소텍스트색변경DOM요소의 내용 변경
var str = document.getElementById("text"); //아이디가text인요소선택
str innerHTML = '요소의내용변경' //선택요소의내용변경DOM요소 선택 응용
document.querySelector('.category.tMargin')//클래스가 category tMargin인 요소를 선택
document.querySelector('.category.tMargin > .ribbon') //해당 클래스 이름을 가진 요소 아래 있는 ribbon을 선택
document.querySelector('.category.tMargin > .ribbon > a').href //a태그의 href 속성에 접근
Node와 노드 트리
html dom에서 정보를 저장하는 계층적 단위
노드 트리는 노드들의 집합 노드간의 관계( 노드 트리의 모든 노드는 서로 계층적 관계)

노드의 종류
문서노드: html전체
요소노드: 모든html요소,유일하게 속성노드를 가질 수 있음
주석노드: 주석
속성노드:모든html요소의속성, 요소노드의정보를가지지만 해당요소노드의 자식노드는 아님
텍스트노드:모든html문서의 텍스트

이벤트 핸들러 : 이벤트 발생 시, 처리를 담당하는 함수.

'TIL' 카테고리의 다른 글
| TIL 230919 (0) | 2023.09.20 |
|---|---|
| TIL 230914 Scope와 변수 (0) | 2023.09.14 |
| TIL 230908 Git (0) | 2023.09.09 |
| TIL 230906 CSS3 (0) | 2023.09.06 |
| TIL 230904 Html , Css (0) | 2023.09.04 |

